

Le référencement est vraiment au centre de la vie de votre site sur internet 🌐 Voici comment permettre à vos collaborateur de lui donner un coup de pouce depuis l'éditeur 👍



Pour modifier les paramètre SEO, vous aurez simplement besoin d'accès à l'éditeur Webflow du site ! Si besoin, nous avons rédigé un article sur ce sujet aussi 😉 Il est rapide, alors n'hésitez pas à aller le lire : donner les accès à l'éditeur Webflow.
Vous pouvez aussi lire le petit article bonus pour apprendre toutes les manières d'accéder à ce fameux editeur Webflow !
Il y a beaucoup de points qui peuvent influencer, de manière positive ou non, votre référencement. Ici, nous allons vous montrer quelque chose de simple (bien que parfois un peu long en fonction de la taille de votre site) qui peut grandement vous aider. Il s'agit des titres de vos pages et de leur meta description.

C'est ce que vous voyez dans les résultats google, tout simplement. Mais c'est aussi ce qui permet à un utilisateur (ou algorithme) de savoir ce qu'il y a dans votre page, et donc si cela l'intéresse ou non 😊
Pour changer les paramètres SEO, rendez vous dans l'onglet "Page" de l'éditeur (vous ne savez pas comment y accéder ? On a pensé à tout 🎉 Un petit article pour vous 😁). Vous verrez alors une liste de toutes les pages de votre site, qu'elles soient publiées ou non, et même les pages template pour les éléments CMS.

Pour modifier une page, passer votre souris dessus et cliquez sur le bouton "Settings" qui apparaitra à droite de la ligne :

Vous arriverez alors sur une page avec les différentes données que vous pouvez modifier concernant la page. Pour les éléments SEO, rendez-vous dans la section "SEO" (pas de piège, c'est vraiment simple ! 😉)

Vous pourrez donc changez le "title tag" et la "meta description". Comme expliqué plus haut, ce sont les éléments qui expliquent aussi bien aux utilisateurs qu'aux algorithmes de référencement ce que contient votre page. C'est pour cela qu'il est important de bien noter les informations !
Un point très important pour le référencement, ce sont les "alt text" sur les images. Pourquoi ? Tout simplement parce que (pour l'instant en tous cas) les algorithmes de référencement ne savent pas lire les images.
La seule manière pour eux de savoir ce qu'il y a dans votre site en matière de médias non textuels, ce sont ces alt text et le nom des images. Ca peut prendre un peu de temps, mais c'est important, et peut vraiment booster positivement votre position dans les résultats !
Allez, on vous montre comment faire 😉 Pas d'inquiétude, ce n'est vraiment pas compliqué !
Depuis l'éditeur, cliquer sur l'image sur laquelle vous voulez faire la manip', puis sur la petite clef à molette :

Dans la petite fenêtre qui s'ouvre, vous pouvez rentrer le "alt text" dans le petit champ prévu à cet effet ! Ici, pas besoin d'enregistrer, les modifications sont automatiquement sauvegardée. ✨

Et pour terminer sur ce sujet, quelques petits tips pour les atl texts, parce qu'on sait que c'est pas toujours évidant de savoir quoi mettre 😰
Aller, un petit tips de nos experts pour vous simplifier la vie, c'est cadeau 😁
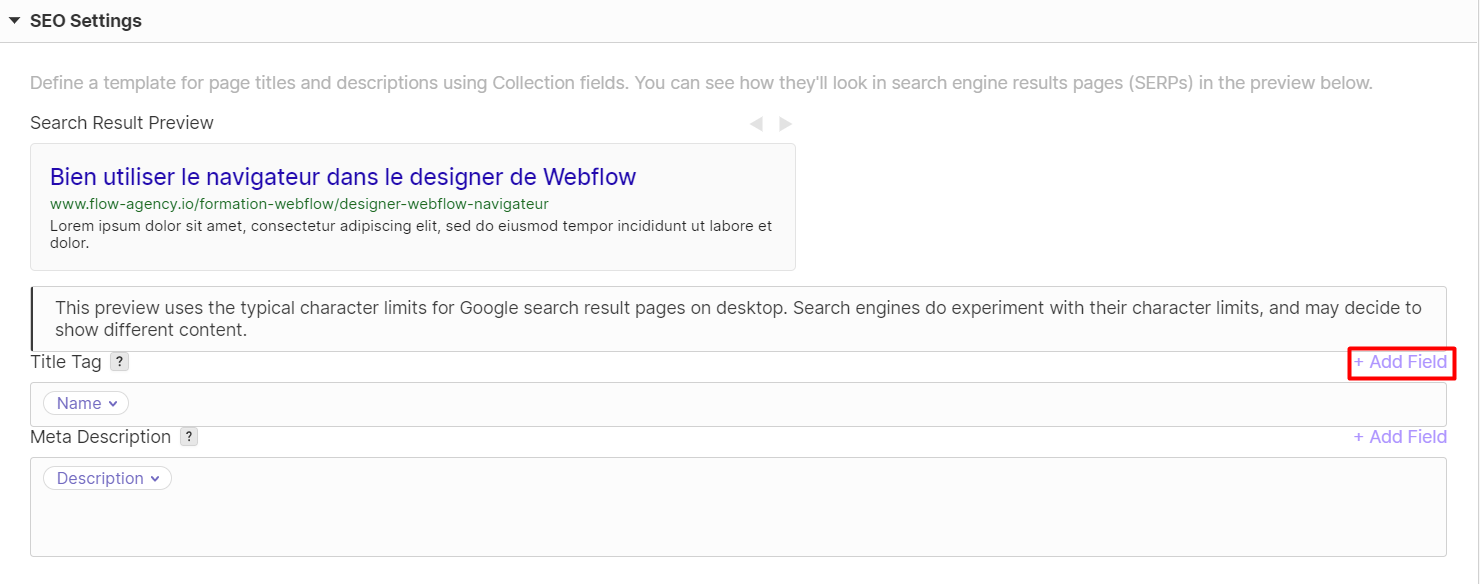
Sur les pages templates des CMS, vous pouvez automatiser ces deux champs ! Il vous suffit d'ajouter un champ (par exemple, "description") dans votre CMS, de cliquer sur "Add Field" en haut à droite du champ et de le sélectionner 🤩 Ce champ pourra aussi vous servir à d'autres endroits dans le site, bien entendu !

Vous pouvez ainsi vous éviter une looooonnnnnngue passe sur toutes les pages 😀



